Геоинформационные системы (гис) и систематическое использование беспилотного летательного аппарата на землях с.-х. назначенияРефераты >> Технология >> Геоинформационные системы (гис) и систематическое использование беспилотного летательного аппарата на землях с.-х. назначения
Графический материал в базе данных содержит 83 эталонных аерофото, которые сформировано в графической модели RGB.
Рекомендации предназначены для специалистов сельского и водного хозяйства работают с данными дистанционного зондирования.
6. ФОРМИРОВАНИЕ ИНТЕРНЕТ СТРАНИЦ КАРТОГРАФИЧЕСКОЙ БАЗЫ ДАННЫХ
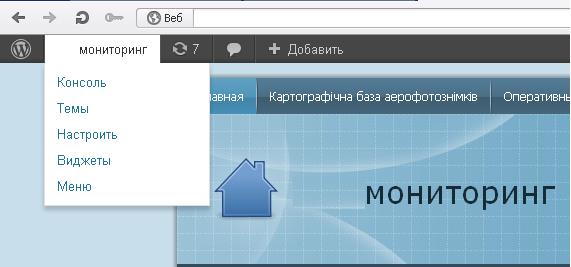
Наполнение Интернет страниц картографической базы данных начинается из загрузку консоли управления Интернет сайтом (рис.1.1).

Рисунок 1.1 – Загрузка консоли управления Интернет сайтом
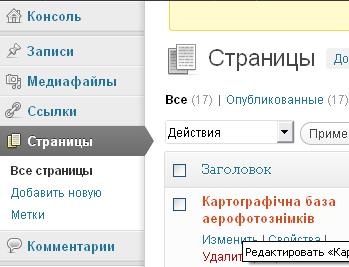
- После загрузки консоли, переходим к созданию новой страницы/рубрики/метки или записи (рис.1.2):
- - Страницы являются контейнером для содержимого информации, который не зависит от времени. Страницы могут быть организованы в другие страницы, а также "підсторінки". Они могут использовать разные шаблоны, которые могут включать в себя файлы шаблонов, метки шаблона (Template Tags) и код (например PHP). Страницы не могут быть связаны с рубриками и метками. Организационная структура опирается только на иерархию.
- - Рубрика - содержит текст, фотографии, рисунки одного тематического направления.
- - Запись - короткая текстовая форма, которая раскрывает явление или новость. Основа содержимого (контенту) страниц картографическая база создана на языке HTML.
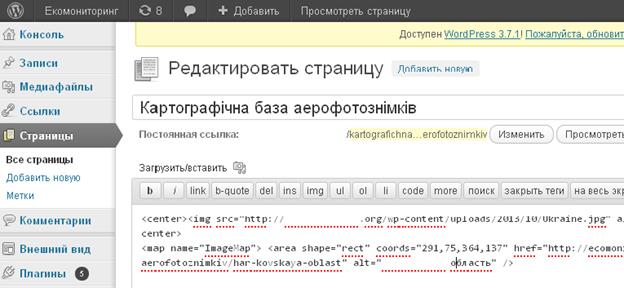
Добавление, редактирование текста в базе данных должна в себе содержать кодовые слова (теги html). Общий вид написания такие предложения приведены на рис.1.3.

Рисунок 1.2 – Меню добавления/удаление страниц картографической базы данных.

Рисунок 1.3 – Синтаксис главной страницы картографической базы
Расшифровка кода главной страницы, будет показано дальше на примере одного предложения.
Пример предложения, из совокупности которых составлено содержание страниц картографической базы: “…
<center><img src="http://monitoring.com/wp-content/uploads/2013/10/ Ukraine.jpg" alt="" usemap="#ImageMap"/> </center>
<map name="ImageMap"> <area shape="rect" coords="291,75,364,137" href="http:// monitoring.com /kartografichna-baza-aerofotoznimkiv/oblast" alt="Брянская область" />…”.
<center> - тег, который центрирует текст по центру страницы.
<img src="http://monitoring.com/wp-content/uploads/2013/10/Russia.jpg" alt="" usemap="#ImageMap"/> - тег, которой содержит адрес интерактивного изображения карты (интерактивность задается: usemap="#ImageMap")
<map name="ImageMap"> - тег, который указывает в адрес интерактивного текста.
<map name="ImageMap"> <area shape="rect" coords="291,75,364,137" href="http://monitoring.com/kartografichna-baza-aerofotoznimkiv/oblast" alt="Брянская область"/> - адрес изображения области с графическими координатами ("391,75,464,137"), по которой осуществляется переход на підсторінку (или страницу второго уровня) области.
Интерактивные карты областей картографической базы выглядят следующим чином:
<img src="http://monitoring.com/wp-content/uploads/2013/11/Kiev-district.jpg" alt="Кировская область" usemap="#ImageMap"/>
<map name="ImageMap"> <area shape="circle" coords="164,327,10" href="http://monitoring.com/kartografichna-baza-aerofotoznimkiv/kirovskaya-oblast/vasil-kovskij-rajon"/>
<area shape="circle" coords="252,452,10" href="http://monitoring.com /kartografichna -baza-aerofotoznimkiv/kievskaya-oblast/boguslavskij-rajon" />
<area shape="circle" coords="257,476,10" href="http://monitoring.com /kartografichna-baza-aerofotoznimkiv/kirovskaya-oblast/boguslavskij-rajon" /> </map>
Они по своей сути (и по синтаксису) повторяют главную страницу, но уже со своими уникальными графическими координатами.
Страницы административных районов имеют вид:
<table border="1"> - тег, который указывает на начало показа информации в виде таблицы.
<tbody> <tr> <td>
<h3 >
