Мировые информационные ресурсыРефераты >> Коммуникации и связь >> Мировые информационные ресурсы
Подобные МЕТА свойства (или свойства HTML документа) обрабатываются поисковыми системами.
Пример.
<BODY BGCOLOR=”red”/”gray”/”# FFCC22”
BACKGROUND=1.jpg>
Структура дескриптора BODY
1.Атрибутbgcolor – для отображения фона HTML документа.
Пример.
bgcolor=”white” (black, blue и другие цвета)
Данному атрибуту может присваиваться свойство RGB (RGB – red, green, blue).
Пример.
bgcolor=”#FFCC22”, где
FF – уровень красной составляющей, CC - уровень зеленой составляющей, 22 – уровень синей составляющей.
В шестнадцатеричной системе исчисления FFFFFF – белый цвет, 000000 – черный цвет.
Данная кодировка (RGB) может использоваться во всем HTML документе.
2. Атрибут background – определяет фон с помощью графического формата.
Пример.
background=”2.jpg”
В значении атрибута указывается название документа и путь к нему. (Если указано только название, то данный файл должен находиться в той же папке, что и HTML документ).
Если путь указан так:
background=”/fold1/2.jpg”, то папка будет искаться начиная от корневого каталога.
3. Атрибут TEXT.
Значения данного атрибута могут быть такими же, как у атрибута bgcolor.
Эти же правила верны и для следующих атрибутов:
4. Атрибут LINK= определяет цвет ссылки.
5. Атрибут VLINK= определяет цвет уже посещенной ранее ссылки.
6.Атрибут ALINK= определяет цвет активной ссылки (то есть ссылки, указывающей на текущий документ).
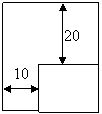
7. Атрибут TOPMARGIN=(верхнее поле).
8. Атрибут LEFTMARGIN=(левое поле).
Пример.
TOPMARGIN=”20” (в пунктах).
LEFTMARGIN=”10” (в пунктах).
Все содержимое HTML документа будет смещено относительно левого и верхнего края HTML документа.
 |
Пример парного дескриптора:
<BODY bgcolor=”…” LINK=”…”>
-----------------------
</BODY>
Форматирование текста
В HTML документе можно помещать комментарии (они игнорируются браузером и используются для служебных целей).
Комментарии.
1) Одиночный дескриптор.
<!--
Все, что находится между первой и последней треугольной скобкой считается комментарием.
-->
2) Парный дескриптор <COMMENT> .
<COMMENT>
------------------
</COMMENT>
Браузеры игнорируют “обычные” средства форматирования текста, такие как последовательность пробелов, знаки табуляции, переводы строки и прочие. Чтобы отформатировать документ используются средства физического и логического форматирования.
К физическим относятся дескрипторы, которые определяют напрямую внешний вид текста.
К логическим относятся дескрипторы, которые определяют логический статус (значение) текста.
Физические средства форматирования.
1.Одиночный дескриптор <br> - перевод строки (разрыв строки)
.
2.Парный дескриптор <nobr>…</nobr> - запрещает разрыв текста, находящегося в контейнере. Данный дескриптор еще называют дескриптор жесткого переноса.
По причине различных условий, в которых отражается HTML документ (разные браузеры, видеорежимы, разрешение экрана) HTML документ может отображаться с нарушением взаимного расположения элементов.
 |
3. Одиночный дескриптор <wbr> - определяет место мягкого переноса. Данный дескриптор используется совместно с дескриптором <nobr> и размещается внутри его контейнера.
Браузер осуществляет перенос в соответствии с этим дескриптором только в том случае, если строчка не помещается в ширину окна и обычный перенос запрещен с помощью дескриптора <nobr>.
4. Парный дескриптор<p>…</p> - параграф или абзац. Текст, находящийся внутри дескриптора оформляется в виде параграфа или абзаца.
Атрибут ALIGN= выравнивание текста.
Возможные значения:
· =LEFT – по левому краю.
· =CENTER – по центру.
· =RIGHT – по правому краю.
5. Парные дескрипторы заголовка.
Бывают шести уровней:
<H1>…</H1>
… … …
<H6>…</H6>
Текст заголовка выравнивается, до и после текста интервал.
Допустимо использование атрибута ALIGN.
Данные дескрипторы имеют большое значение для повышения информационной ценности документа в ”глазах” поисковой системы. (Дескрипторы заголовка – один из основных инструментов для повышения ценности).
6. Дескриптор <HR> – одиночный горизонтальный дескриптор.
Там где находится данный дескриптор, отображается горизонтальная черта.
Атрибуты:
· ALIGN
· COLOR –цвет черты (значения как уbackground).
· WIDTH – ширина линии (в пунктах).
· SIZE – толщина линии (в пунктах).
· NOSHADE – без тени.
7. Парный дескриптор <FONT>…</FONT >.
Предназначен для определения шрифта (начертания) отображаемого текста (курсив и так далее).
Атрибуты:
· FACE – название шрифта.
Пример:
FASE=”Times New Roman”
Текст, который помещен внутри контейнера будет отображен данным шрифтом. В связи с тем, что сложно угадать есть ли у пользователя такой же шрифт, допускается перечисление нескольких шрифтов через запятую в дескрипторе.
· COLOR
· SIZE=3 -по умолчанию. (Размер символов может быть от 1 до 7).
8.Одиночный дескриптор <BASEFONT>
Данный дескриптор устанавливает базовое значение текстовых значений Web страниц, находящихся после <BASEFONT>. Атрибуты как у дескриптора <FONT>.
9. Парный дескриптор <PRE>…</PRE > - дескриптор пре форматирования.
Используется для форматирования текста стандартными способами (табуляцией, последовательностью пробелов и так далее).
Пример:
<PRE>
_ _ _ _ _ _ _ _ _ _ _ _ _ _ |_ _ _ _ _ _ _|_ _ _ _ _ _ _|
|_ _ _ _ _ _ _|_ _ _ _ _ _ _|
</PRE>
10. Парный дескриптор <DIV>…</DIV >
Используется для выравнивания группы элементов таблицы (группа – несколько текстовых или графических элементов). Все, что внутри таблицы выравнивается.
Пример:
<DIV>
